Kirim ini ke Facebook Anda..

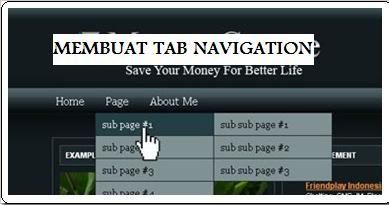
Salam sahabat, izinkan tc tuk berbagi bersama sobat, dalam kali ini tc akan pandu sobat untuk membuat TAB NAVIGATION, gambar di bawah adalah contohnya

nah bila sobat berminat membuat tab ini silahkan sobat ikuti langkah-langkah penyelesaiannya ok..
NB:..
.glossymenu{ position: relative; padding: 0 0 0 34px; margin: 0 auto 0 auto; background: url(http://i730.photobucket.com/albums/ww306/gozhilaq/Menu-background-1.gif) repeat-x; /*tab background image path*/ height: 46px; list-style: none; } .glossymenu li{ float:left; } .glossymenu li a{ float: left; display: block; color:#000; text-decoration: none; font-family: sans-serif; font-size: 11px; font-weight: bold; padding:0 0 0 16px; /*Jangan Dirubah kode Jarak ini*/ height: 46px; line-height: 46px; text-align: center; cursor: pointer; } .glossymenu li a b{ float: left; display: block; padding: 0 20px 0 8px; } .glossymenu li.current a, .glossymenu li a:hover{ color: #fff; background: url(http://i730.photobucket.com/albums/ww306/gozhilaq/Menu-kiri.gif) no-repeat; background-position: left; } .glossymenu li.current a b, .glossymenu li a:hover b{ color: #fff; background: url(http://i730.photobucket.com/albums/ww306/gozhilaq/Menu-kanan.gif) no-repeat right top; }
<ul class='glossymenu'> <li class='current'><a href='URL-Blog-Kamu'>Home</a></li>
<li><a href='URL-Link-Tujuan1'>EDIT 1</a></li>
<li><a href='URL-Link-Tujuan1'>EDIT 2</a></li>
<li><a href='URL-Link-Tujuan1'>EDIT 3</a></li>
<li><a href='URL-Link-Tujuan1'>EDIT 4</a></li>
<li><a href='URL-Link-Tujuan1'>EDIT 5</a></li>
<li><a href='URL-Link-Tujuan1'>EDIT 6</a></li>
<li><a href='URL-Link-Tujuan1'>EDIT 7</a></li>
</ul>













33 komentar:
Sip.. dibookmark dulu ya.... ntar mau coba2 deh.
Thanks ya sob :)
wah,,,, seep mas!! bisa diterapin jga ke blog ane!
Keep it up your post!
ma kasih mas atas infonya
thanks infonya, tp blm mo nyoba...
makasih ya sob,,, saya dah make sob, tapi saya dah mengunakan tapi hasilnya kurang memauskan,,, saya mau coba yang ini ya sob,,, sukses buat kamu
terima kasih infonya, cuma blog ku loadingnya sudah berat jadi cukup segitu saja dulu deh
jvscrip ato css?
sip.. infony sob..
thanks dah brkunjung N follow,
entr dcoba follow,
maklum sob.. cuma ol pki hp,
jngn klu mau follow harus ganti browser dulu..
met istrht y
iiiih menarikk...
woyyyyyyyyyyyyyyyy
terima kasih sobat tutorialnya, salam sukses
nah ini yang di cari2...baru ketemu,,,tar di cobain deh ke tekape...ckakak...thx buat sharingnya y sob :)
jangan lupa kunjung balik oke...?
kerenn tutornya boss..thx
mantebs mas artikelnya...saya bookmark neh..
makasih atas infonya sob sukses selalu ya
buat merubah warnanya gmn bro?
artikel nya disini semua berguna banget buat teman2 bloger teruskan sob buat eksperimenya
Nice tips...
trimakasih, kunjungan balik..
http://trojandecoder.blogspot.com/
Asalamualaikum info tips dan trick yang bagus....oh iya..sebuah undangan, undangan nih bro dari Arbitter forum Blogger skalian meramaikan blogger forum dan bisa link back gratis setelah postingan.bayak blogger yang sudah bergabung dan bisa berinteraksi serta memposting beberapa artikel mengenai blogging dan teknik blogging...
btw aku dah follow blog ini follow back ya...
nice inpoh....
tukeran link yak.....
http://ctzahra.wordpress.com
nice tip..udah lama nyari yang ginian...hehehe thanx ya mas
terima kasih yeap....
Lumayan... dapat ilmu baru lagi...
makasih...atas info ny
dah lama nyarik huuuu...baru dapet....
hehehe jagan lupa singah di blog.andilaceh
di template saya ga ada kode 'content-wrapper' terus taruh dmn yaaa,thanks
saya bolak balik eksperimen ngga pernah bisa d blog saya yg lain . ,
tp semoga ini berhasil . , ^_^
makasii infonya !!
makasi mas,
tapi subnya tidak ada.
yang ada tab nya aja...tapi tetap keren,
wow this really good blog content
banyak ilmu dan wawasan yang saya dapatkan disini, terimakasih dan salam ukhuwah wahai sauadaraku.
nice artikel, saya akan coba buat Tab Navigasi Blog, salam blogger
http://www.moto9.us
dak biso2 ku cubo.. bantu lah.
Posting Komentar