Kirim ini ke Facebook Anda..

Helo sobat!!! Salam damai... jumpa lagi ma tc..
jumpa lagi ma tc.. yang caem hehehhe...kali ini tc mu kasi sobat tip jitu dan simple cara mengganti Background Blog Sobat, nah langsung aja jika sobat berminat mu uji coba tip ini silahkan ikuti langkah berikut...jangan lupa sebelum mengedit silahkan sobat klik download template komplet ok, ini menjaga keamanan blog sobat. CARANYA:..
yang caem hehehhe...kali ini tc mu kasi sobat tip jitu dan simple cara mengganti Background Blog Sobat, nah langsung aja jika sobat berminat mu uji coba tip ini silahkan ikuti langkah berikut...jangan lupa sebelum mengedit silahkan sobat klik download template komplet ok, ini menjaga keamanan blog sobat. CARANYA:..

INI KODENYA
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/red_white_and_blue_stars.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; } </Style>

INI KODENYA
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/pink_and_purple_stars.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; } </Style>

INI KODENYA
<Style type="text/css" > body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/blue_stars.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; } </Style>

INI KODENYA
<Style type="text/css" > body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/tiny_fairies_with_pink_and_purple_stars.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; } </Style>

INI KODENYA
<Style type="text/css" > body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/pink_and_blue_stars.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; } </Style>

INI HASILNYA/ COPY THIS CODE
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/red_stars.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; } < /Style >

INI HASILNYA/ COPY THIS CODE
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/red_yellow_and_green_stars.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; } </Style >

INI HASILNYA/ COPY THIS CODE
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/multi_color_satin_love_bats.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; } < /Style >

INI HASILNYA/ COPY THIS CODE
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/royal_blue_satin_love_bats.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; } </Style>

INI HASILNYA/ COPY THIS CODE
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/gold_satin_love_bats.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; } </Style >

INI HASILNYA/ COPY THIS CODE
<Style type="text/css" > body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/black_and_green_starbursts.jpg); background-position:top left; background-repeat:repeat; background-attachment:fixed; }</Style >

INI HASILNYA/ COPY THIS CODE
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/black_and_purple_pink_starbursts.jpg); background-position:top left; background-repeat:repeat; background-attachment:fixed; } </Style >

INI HASILNYA/ COPY THIS CODE
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/black_and_red_starbursts.jpg); background-position:top left; background-repeat:repeat; background-attachment:fixed; }</Style >

INI HASILNYA/ COPY THIS CODE
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/crazy_black_and_white_swirlz.jpg); background-position:top left; background-repeat:repeat; background-attachment:fixed; } </Style >

INI HASILNYA/ COPY THIS CODE
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/bird_silhouettes_on_white.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; }</Style >

INI HASILNYA/ COPY THIS CODE
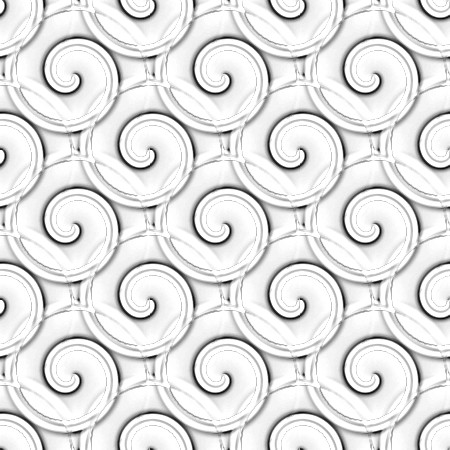
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/black_and_white_spirals.jpg); background-position:top left; background-repeat:repeat; background-attachment:fixed; }</Style >

INI HASILNYA/ COPY THIS CODE
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/white_bird_silhouettes_on_black.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; }</Style >

INI HASILNYA/ COPY THIS CODE
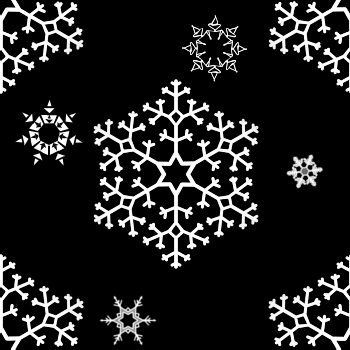
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/snowflakes_on_black.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; }</Style >

INI HASILNYA/ COPY THIS CODE
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/black_and_white_swirl.jpg); background-position:top left; background-repeat:repeat; background-attachment:fixed; }</Style >

INI HASILNYA/ COPY THIS CODE
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/stars_background.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; }</Style >

INI HASILNYA/ COPY THIS CODE
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/purple_and_black_floral.jpg); background-position:top left; background-repeat:repeat; background-attachment:fixed; }</Style >

INI HASILNYA/ COPY THIS CODE
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/mini_white_snowflakes_on_black.jpg); background-position:top left; background-repeat:repeat; background-attachment:fixed; }</Style >

INI HASILNYA/ COPY THIS CODE
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/black_and_white_interlocking_circles.jpg); background-position:top left; background-repeat:repeat; background-attachment:fixed; }</Style >

INI HASILNYA/ COPY THIS CODE
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/white_mini_dots_on_black.jpg); background-position:top left; background-repeat:repeat; background-attachment:fixed; }</Style >













17 komentar:
hmmm... seeep udh dikasi link ke gambarnya juga, mantep dah.. menarik nih postingannya.. ^^
mantap trik ganti background nya, keren keren...backgroundnya...
ma kasih ya
wah mantap nich,,, boleh cob ya,,,,makasih infonya,,,
pake css ya? ada yang pake html ga?
backgroundnya bagus ^__^V
hi tukaran link yuk salam kenal yaa kalau mau tinggalin pesan di shoxbox aris yaa www.yboot.blgspot.com
wow salut cap dua jempol nih gue udah cobain ...,kunjungi blog gue juga ya bang.kalo ada yang kurang sama blog gue tolong saran nya juga xi..xi..xi..trims..
Mantap!!!!!!
Keren!!!
klo di liat codenya sih sama smwa.. yang beda source gambarnya. jd qta bisa ganti gambar sesuai keinginan sob??
oke, sob mantafff lanjut ...ditunggu kunjungan balik. thk
mantaaaaaap
makasih gan infox mantep...
salam kenal dari ane newbie..
mampir k ane y... salam
Ijin pake.
trimakasih
Keren...jadi dapat ilmu baru neh...
Terima kasih ilmunya ya.
sulaimanfa.blogspot.com
wah banyak banget pilihannya
jd pusing buat mlih'a
Posting Komentar